LINE「動くスタンプ」APNG

APNGという形式でアニメ化します。
「うごく!!もぐもぐラビット」
https://store.line.me/stickershop/product/1293354
アニメ化をお手伝いさせて頂きました。
各コマと秒数指定はデザイナーさん(KAGEMARU DESIGNSさん)から頂戴し、
以下のソフトでアニメ化です。
ちなみに、頂戴したデータが既に・・・
フォトショップのタイムラインでコマ割りされたデータ
でしたので、僕の作業はなぞってアニメ化しただけですケド。。
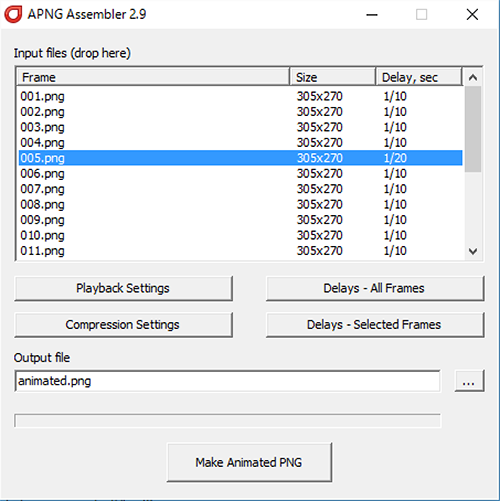
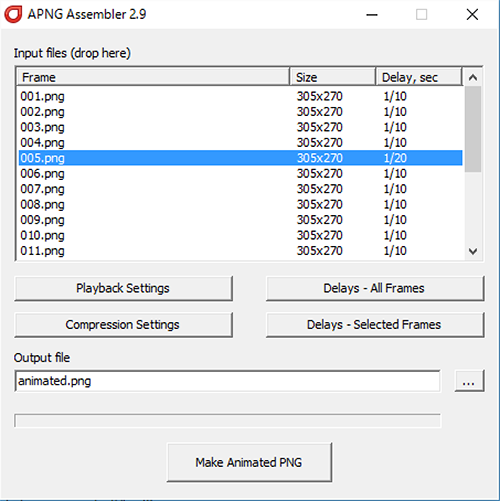
https://sourceforge.net/projects/apngasm/files/2.9/
GUIで操作が出来るのはWindows版しか無いようです。(2016.06時点)
MacのはCUI・・・コマンドラインでの操作になりますし、ループや細かな秒数設定が上手く制御出来ませんでした。(これは単に僕の使い方が悪いせいかも知れません。。)
Payback Settings
で、ループの有無や回数を
Compression Settings
で、圧縮形式を
Delays – All Frames
で、フレームレートを一括指定
Delays – Selected Frames
で、フレームレートを個別指定
です。
というか、、、↓こちら様のほうが分かり易いです。。。
https://ics.media/entry/3718/2
フレームレートがキモかも知れません。
いただいたデータではフレームごとに
0.01、0.09、0.05、2秒、1秒、1.14
などの指定でした。
上記ソフトでは・・・
1/100、9/100、5/100、2/1、1/1、114/100
のように設定しました。
秒/表示するフレーム数
ですね。
今回でAPNGという形式を初認識しました。(←遅れてる??)

コメントを残す